Here are the finest free Tailwind CSS UI Components Libraries and UI Kits to look into and use on your next web project in 2024.
Tailwind CSS is the most popular framework because of its current utility-first approach and the styled classes required to create a fully functional front-end UI.
Hey everyone, this is**Aryan Sharma**and welcome to another blog.
This blog is about the UI kits, user-friendly and free resources to ease the deign workflow for your project.
Tailwind CSS libraries worth exploring:
Tremor.so
"Tremor.so" is a versatile toolkit for crafting dynamic charts and dashboards with ease. Leveraging React components, it empowers users to effortlessly visualize data, offering over 20 open-source components meticulously designed atop Tailwind CSS. Whether it's tracking trends, analyzing patterns, or presenting insights, Tremor.so equips developers with the tools to breathe life into data effortlessly.
tw-elements
"TW Elements" redefines excellence in open-source UI Kits, offering top-tier quality and unparalleled functionality. Revamping Bootstrap components through the lens of Tailwind CSS, TW Elements elevates design standards while enhancing functionality. Boasting over 500 meticulously crafted UI components, it promises simplicity with a lightning-fast, one-minute installation process. With TW Elements, theming and customization are seamless, empowering users to tailor interfaces effortlessly.
flowbite

"Flowbite" accelerates website development by providing a comprehensive collection of components atop Tailwind CSS. Kickstart your projects with ease using this open-source library boasting over 600+ UI components, sections, and pages meticulously crafted with Tailwind CSS utility classes.
Flowbite ensures seamless integration and aesthetic appeal, empowering developers to create stunning websites efficiently and effectively.
preline.co

"Preline UI" offers a valuable resource for developers, providing a curated selection of prebuilt UI components founded on the utility-first principles of the Tailwind CSS framework. As an open-source initiative, Preline UI facilitates rapid development by furnishing developers with a comprehensive set of ready-to-use components, streamlining the process of building dynamic and responsive user interfaces.
ripple-ui.com

"Ripple UI" stands as the ultimate toolkit for contemporary interface design, offering a comprehensive array of components and utilities tailored for building modern interfaces. Crafted atop the robust foundation of Tailwind CSS, Ripple UI empowers developers with a rich set of resources designed to streamline the creation of sleek and dynamic user experiences.
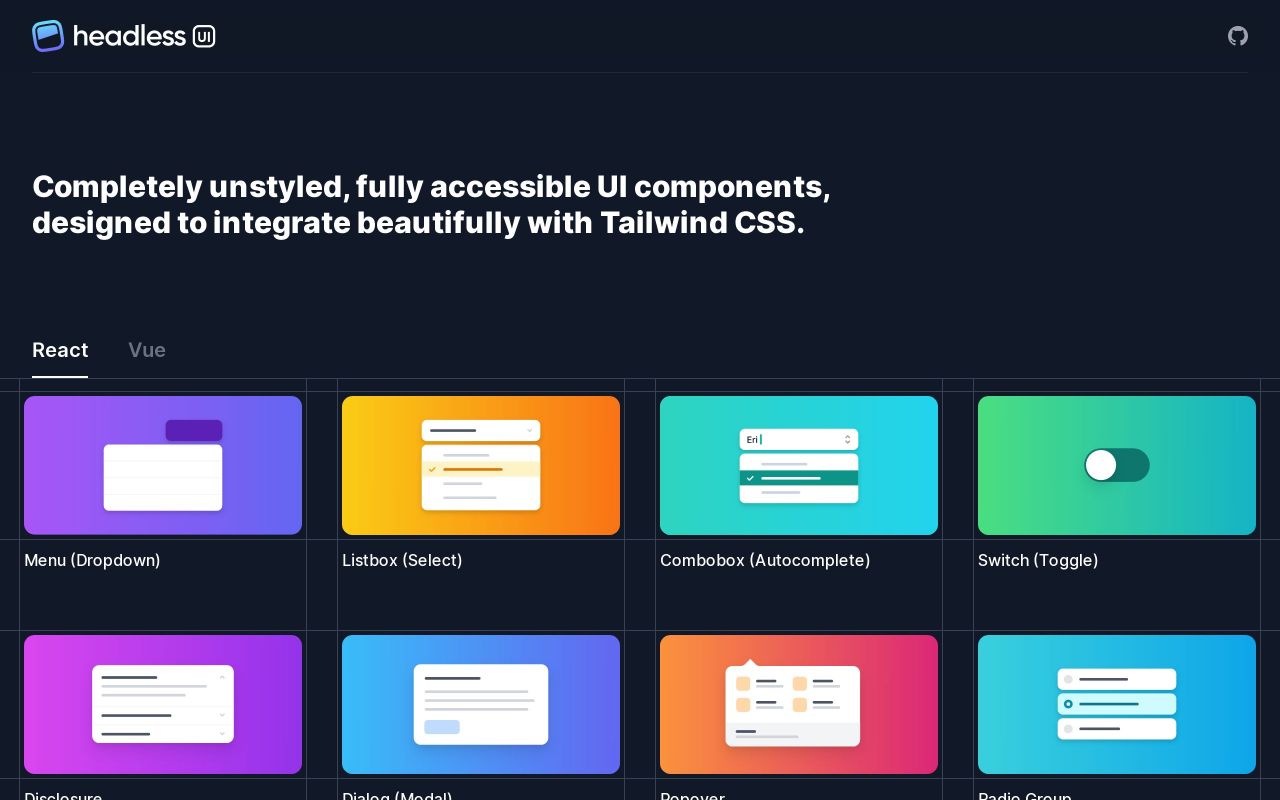
Headless UI

"Headless UI" is an amazing Tailwind library where you can find loads of Tailwind UI components to start your new project instantly. They are easy-to-use and can be adapted as per your convenience. Tailwind CSS gives you a lot of flexibility and with these already-developed templates, you can be assured to find one that suits your needs perfectly. The templates are absolutely unstyled and have fully accessible components of the UI. It is designed in a way that you can perfectly integrate it with Tailwind CSS and enhance your project instantly. You can find transition designs, tab designs, popover designs, drop-down menu designs, and much more.
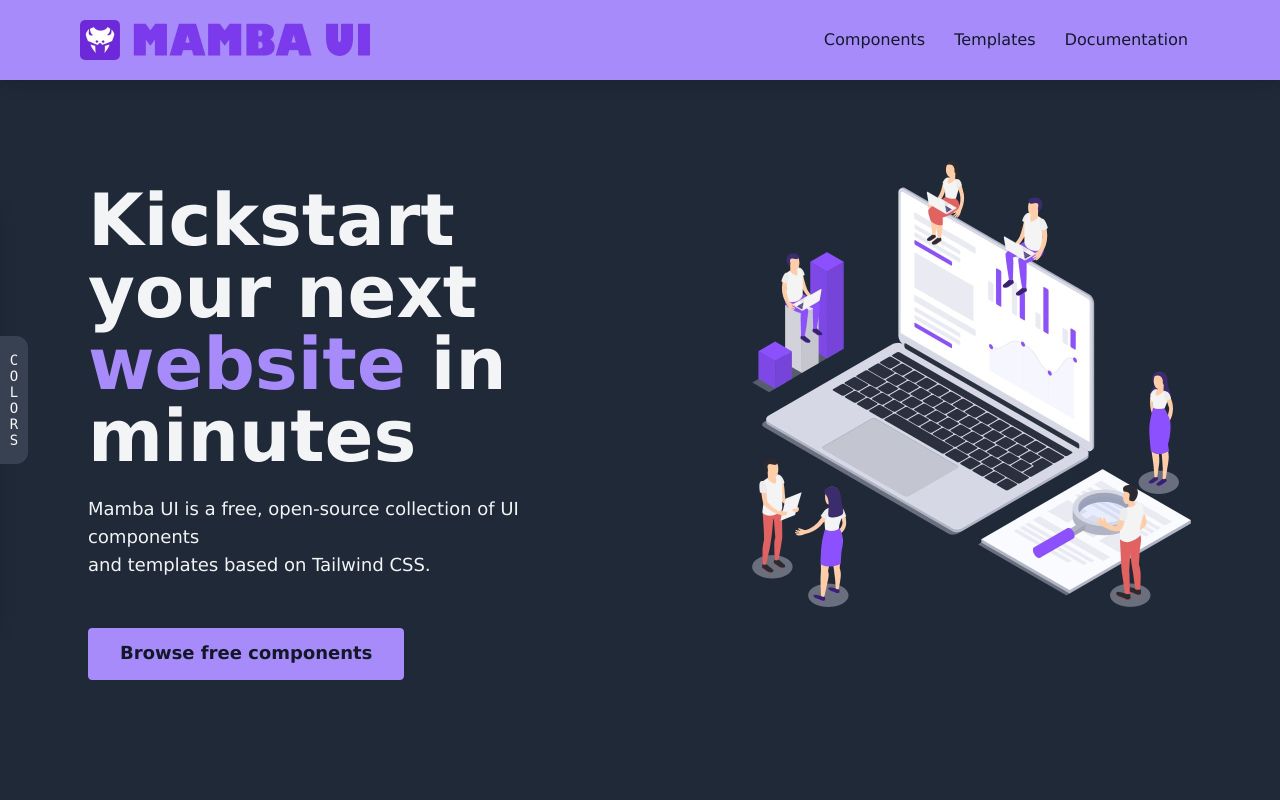
Mamba UI

"Mumba UI" gives you all the resources to kickstart your website within minutes. It is a free as well as open-source Tailwind component library that offers you interesting UI components to build your website. The Tailwind CSS UI toolkit offered by them can be customized easily by developers so they can create their interface in no time. You can design websites for brands, portfolios, or an online store. This is a UI kit that offers everything in one place. With open-source codes, all you need to do is copy and paste the code and you will be ready to go with your new website.
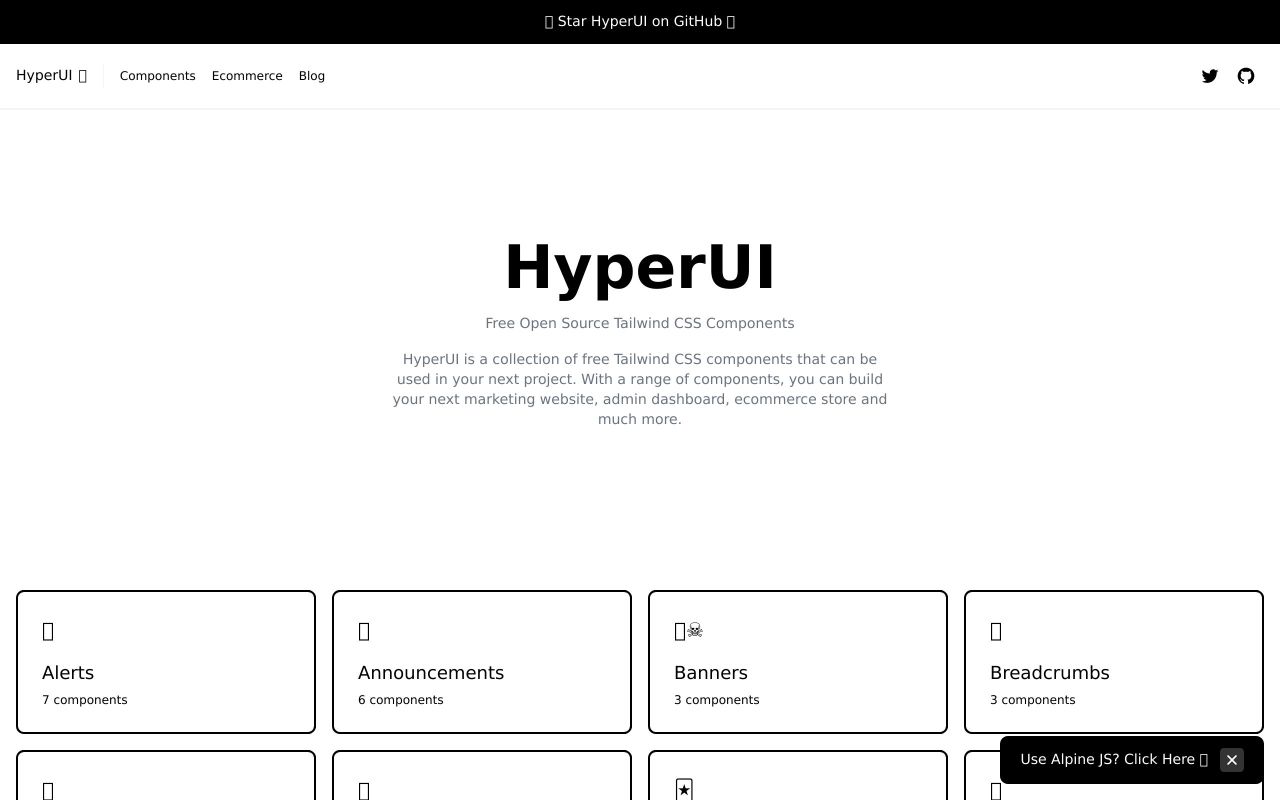
Hyper UI

"Hyperui" offers you free open source for all the Tailwind CSS components. There is a massive collection of free Tailwind UI components that you can use for designing your next website or landing page project. There are numerous templates in the Tailwind library that can be very helpful for kickstarting your next project. There are all the components that are needed to design a good website including an admin dashboard, ecommerce store, and much more. The designs can be easily customized to your needs so you can use the template that you like and tailor it quickly. These are responsive designs so it works on all kinds of smart devices.
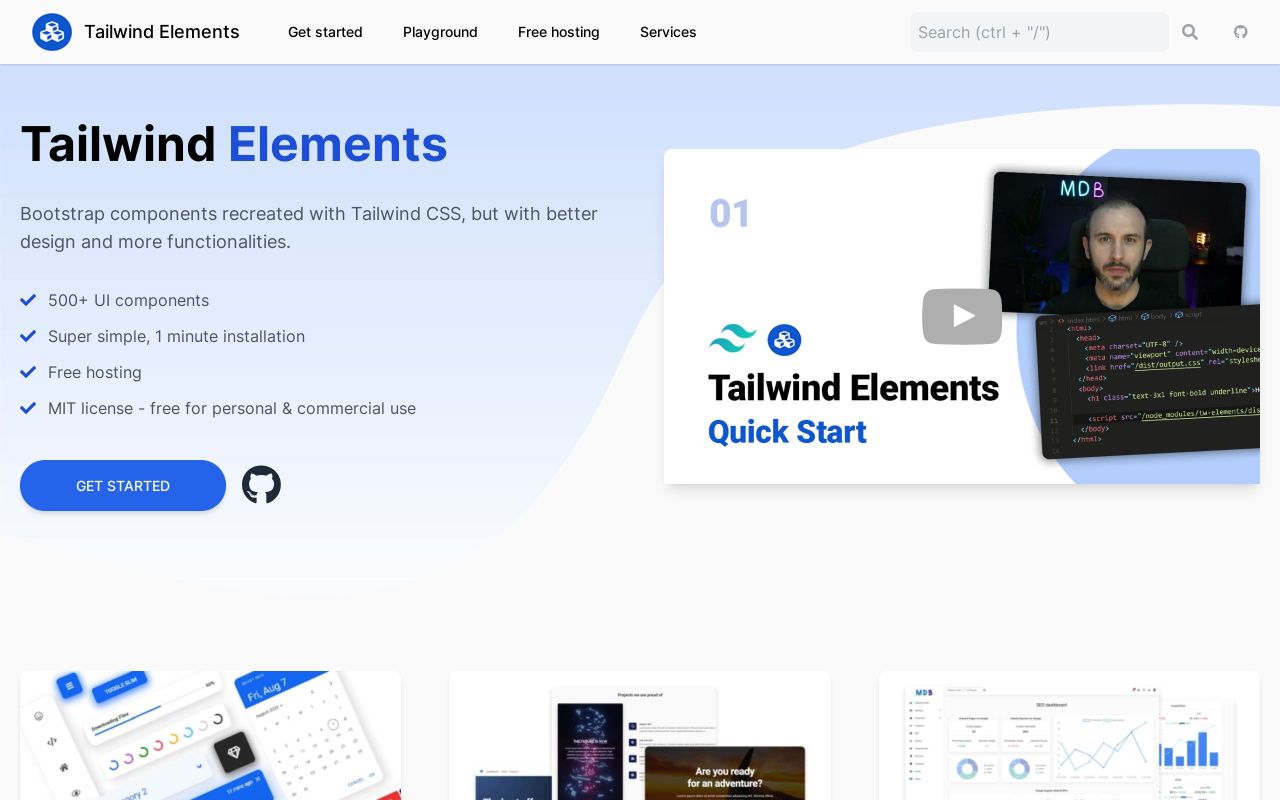
Tailwind Elements

In this comprehensive Tailwind components library, you get more than 500 UI components that are super easy to install. All the Bootstrap components are designed and customized with Tailwind CSS and offer many more functionalities. You even get free hosting and an MIT license that is absolutely free for commercial as well as personal use.
Aceternity UI

Transform the aesthetic of your websites with ease, elevating them to a new level of visual excellence. With our solution, effortlessly integrate the most trending components into your projects, boosting their appeal by tenfold. Say goodbye to the hassle of styling and animations – simply copy and paste our curated selection of cutting-edge components directly into your website.
Enhance your web presence effortlessly and make a lasting impression with every click.
Bookmark for later use.
I hope you get to know about many amazing component Libraries.
Give a follow and Like this blog!!
See u in the next blog...Stay tuned🎶



