Howdy, fantastic individuals!👋
Welcome to the blog, we are going to cover CSS fundamentals you need to make a Gorgeous website, if you haven't gone through the HTML Crash course I*'d recommend you✨*
"CSS is a stylesheet language used for describing the look and formatting of a document written in a markup language." - Mozilla Developer Network
What is CSS?
CSS (Cascading Style Sheets) is a style sheet Language.
Used to describe the presentation of a document written in markup language.
It tells the browser how to display the elements on your website.
Why do we need CSS?
See both images...

Imagine all websites without any CSS styling
Hope you understand the importance of CSS
Now let's dive into learning CSS
Let's explain with a straightforward CSS code
index.html
<p> this is paragraph </p>
Open index.html and paste the code in head tags.
<link href="styles/style.css" rel="stylesheet" />
style.css
p{
background-color:red;
}
At this time, don't think about how we write this we're gonna cover this soon.
output
Methods for adding CSS:
There are three methods
Inline CSS
Can be added directly using the attribute.
<h1 style="color:Red">My name is Aryan</h1>
Internal CSS
By using style tags within an HTML file.
<style>
h1{
color: red;
}
</style>
External CSS (Recommended)
Linked to an HTML document.
<link rel="stylesheet" href="style.css">
- CSS Frameworks & preprocessor
Anatomy of a CSS document
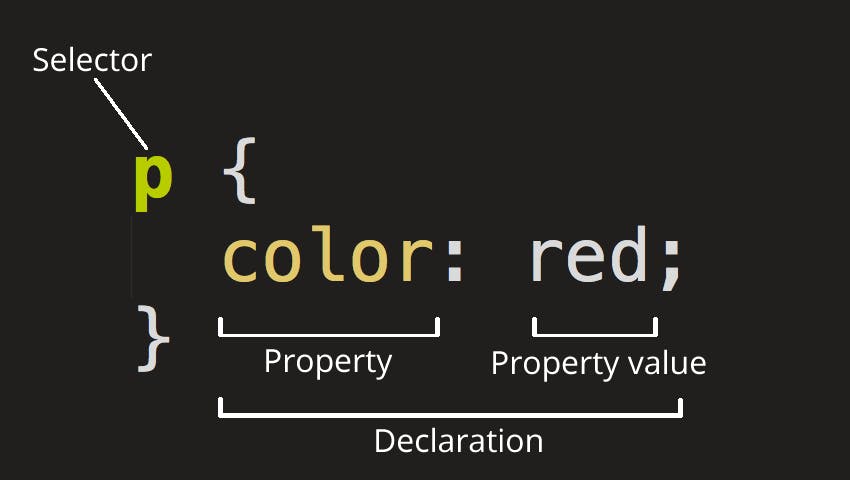
Let's understand the CSS code for red paragraph text to understand it's working:

In this example, "p" is the selector, "color" is the property, and "red" is the value.
Simply, select the element on which you want to apply CSS property called Selector.
The declaration is a single rule like color: red;. It specifies which of the element's properties you want to style.
{} -- Apart from selector, everything is inside the curly braces.
: -- It separates the property from its value.
; -- It separates each declaration from the next one.
We can add multiple property values under a selector separated by semicolons(;)
p {
color: red;
width: 500px;
border: 1px solid black;
}
Selecting multiple elements
We also can apply a single property-value to multiple selectors separated by commas.
p,
li,
h1 {
color: red;
}
Different types of selectors
There are many different types of selectors. The examples above use element selectors, which select all elements of a given type. But we can make more specific selections as well. Here are some of the more common types of selectors:
| Selector name | What does it select | Example |
| Element selector | All HTML elements of the specified type. | p |
selects <p> | ||
| ID selector | The element on the page with the specified ID. On a given HTML page, each id value should be unique. | #my-id |
selects <p id="my-id"> or <a id="my-id"> | ||
| Class selector | The element(s) on the page with the specified class. Multiple instances of the same class can appear on a page. | .my-class |
selects <p class="my-class"> and <a class="my-class"> | ||
| Attribute selector | The element(s) on the page with the specified attribute. | img[src] |
selects <img src="myimage.png"> but not <img> | ||
| Pseudo-class selector | The specified element(s), but only when in the specified state. (For example, when a cursor hovers over a link.) | a:hover |
selects <a>, but only when the mouse pointer is hovering over the link. |
CSS Properties
color - set the color of the text.
background color - Sets the background color of the element.
width - sets the width of the element.
height - sets the height of the element.
border - sets border around an element.
font-size, font-weight, font-family.
Color in CSS
we can apply color in 3 ways:
- Using the "color" property: This property can be used to set the text color of an element. The value can be a named color, a hex code, or an RGB value. For example:
p {
color: blue;
}
- Using the "background-color" property: This property can be used to set the background color of an element. The value can be a named color, a hex code, or an RGB value. For example:
p {
background-color: #ffa600;
}
- Using the "border-color" property: This property can be used to set the color of an element's border. The value can be a named color, a hex code, or an RGB value. For example:
p {
border-color: red;
}
It's important to note that there are many other ways to set the color in CSS and these are just a few examples.
Width & Height
In CSS, the width property can be set using various units of measurement, including pixels (px), percentages (%), rems (rem), and ems (em).
Pixels (px) are a fixed unit of measurement that corresponds to a physical pixel on the screen.
.my-element { width: 100px; }Percentage (%) is a unit of measurement that is relative to the width of the containing element, which means it will take a percentage of the parent element's width. For example, if you set the width of an element to 50%, it will take 50% of the parent element's width.
.my-element { width: 50%; }rems (rem) and ems (em) are relative units of measurement that are based on the font size of the root element (rem) or the font size of the parent element (em).
.my-element1 { width: 2rem; } .my-element2 { width: 2em; }
Border
The border property is a shorthand property, which means it allows you to specify multiple values for several border-related properties using a single line of code. The basic syntax for the border property is as follows:
border: [width] [style] [color];
width: The width of the border (e.g., 1px, 2px, etc.)
style: The style of the border (e.g., solid, dotted, double, etc.)
color: The color of the border (e.g., red, #ff0000, etc.)
For example, the following CSS code would create a solid red border with a width of 1px around a <div> element:
div {
border: 1px solid red;
}
You can also specify the border properties individually.
div {
border-width: 1px;
border-style: solid;
border-color: red;
}
You can also apply border to specific sides by using properties like border-top, border-right, border-bottom, border-left.
element {
border-top: 1px solid red;
border-right: 1px solid blue;
border-bottom: 1px solid green;
border-left: 1px solid yellow;
}
Text Fonts in CSS
CSS provides several properties for styling text, including:
font-family: Specifies the font to be used for the text. The value can be a specific font name (e.g., "Arial") or a generic font family (e.g., "sans-serif").
font-size: Specifies the size of the font. The value can be specified in pixels (e.g., "12px") or in other units of measure (e.g., "1em").
font-weight: Specifies the weight (or boldness) of the font. The value can be a number from 100 to 900 (with 400 being normal), or one of the keywords "normal" or "bold".
font-style: Specifies whether the font should be italicized or not. The value can be "normal" or "italic".
text-align: Specifies how the text should be aligned within its container. The value can be "left", "center", "right", or "justify".
text-decoration: Specifies any additional decoration to be applied to the text, such as underlining or striking through. The value can be "none", "underline", "overline", or "line-through".
color: Specifies the color of the text. The value can be specified using a color name (e.g., "red") or a color code (e.g., "#ff0000").
Here is an example of how to use these properties to style text:
element {
font-family: Arial;
font-size: 15px;
font-weight: bold;
font-style: italic;
text-align: center;
text-decoration: underline;
color: blue;
}
This sets the font family to Arial, font size to 15 pixels, font weight to bold, font style to italic, text alignment to center, text decoration to underline, and text color to blue for all <p> elements.
You can also use web fonts by using @font-face rules and specifying the font file URL.
element code@font-face {
font-family: 'MyWebFont';
src: url('webfont.woff2') format('woff2'),
url('webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
Once the font-face is defined you can use it as any other font.
element {
font-family: 'MyWebFont';
}
Box Model in a Nutshell
In CSS, every HTML element is considered a "box" and can be styled using various properties. Some of the key properties for styling boxes include:
- width and height: These properties define the width and height of an element's box. The values can be specified in pixels, percentages, or other units of measure.
cssCopy codediv {
width: 100px;
height: 50px;
}
- padding: This property defines the space between the element's content and its border. It can be specified in pixels or other units of measure. It can also be specified for individual sides (e.g., padding-top, padding-right, padding-bottom, padding-left).
cssCopy codediv {
padding: 10px;
}
- margin: This property defines the space between an element's box and the surrounding elements. Like padding, it can be specified in pixels or other units of measure and also can be specified for individual sides (e.g., margin-top, margin-right, margin-bottom, margin-left).
cssCopy codediv {
margin: 10px;
}
- border: This property defines the border around an element's box. It can be specified using the border-width, border-style, and border-color properties, or as a shorthand property.
cssCopy codediv {
border: 1px solid black;
}
- display: This property defines the type of box that an element should be treated as. The default value is "block", which creates a rectangular box that takes up the full width of its parent container and creates a new line after it. The other common value is "inline", which creates a box that only takes up as much space as its content and does not create a new line.
cssCopy codediv {
display: inline-block;
}
- box-sizing: This property allows you to control how the width and height of an element are calculated. The default value is "content-box", which means that the width and height properties only affect the element's content and do not include the padding and border. The other common value is "border-box", which means that the width and height properties include the padding and border.
cssCopy codediv {
box-sizing: border-box;
}
- position: This property defines how an element is positioned within its parent container. The default value is "static", which means that the element is positioned according to the normal flow of the document. Other possible values include "relative", "absolute", "fixed", and "sticky".
cssCopy codediv {
position: absolute;
top: 10px;
left: 20px;
}
- visibility: This property defines whether or not an element is visible. The default value is "visible", which means that the element is visible. The other possible value is "hidden", which means that the element is not visible but still takes up space in the layout.
cssCopy codediv {
visibility: hidden;
}
- float: This property defines whether or not an element should float to the left or right of its parent container. The default value is "none", which means that the element does not float. The other possible values are "left" and "right".
cssCopy codeimg {
float: left;
}
Specificity in CSS
Specificity is the prioritization of the styling
Styling CSS elements
You have multiple ways to reference an HTML element to style it
- Id - Highest priority, use for section
<div id = "test"></div>
#test{ color :red; }
- Class - Medium priority, used for everything
<div class = "test"></div>
.test{ color :red; }
- Dom elements - Normal priority
tag name
<div></div>
div{ color :red; }
Writing !important next to value overrides absolutely everything.
How to be even more specific(Bad Practice)
- Current element and selector
div.class
- Multiple selectors on current element
.header.title.
#main.button
- Parent before the selector
div.class
.header#id
- Important at the end
color : red !important;
Complex Properties
Display
two CSS display values
block
takes 100% of the width and starts on a new line
e.g. <p> <div> tags
inline
doesn't allow you to set a width or height for element & starts on the same line.
e.g. <span> <img> tags
Position
CSS position values
static(default)
- Follows normal flow of the page
relative
Follows normal flow of the page
lets you position using top, left, bottom, right.
absolute
Does not follow the normal flow of the page
lets you position using top, left, bottom, right.
Position is based off closest 'position : relative' parent
fixed
Sticks element to a permanent location on the page
Lets you use top, left, bottom, right
sticky
- Sticks element to a permanent location on the page once it hits a threshold.
Media Queries
Media queries are used to make a web page responsive
Common Breakpoints(max-width)
576px mobile phones
768px Tablets
992px Desktops
1200px+ large desktops
@media (max-width: 576px)
{
div{ font-size: 12px; }
}
Pseudo Selectors
we have 2 pseudo-elements in CSS
after
before
use ::
hover
for transition add transition property in the parent element
keyframes
for adding animation
div :: after{ content: name; }
button {
animation : float 2s infinite alternate-revese;
transition : all 3s;
}
button: hover{
background-color: red;
color: white;
}
@keyframes float{
0%{
transform: translateY(0);
}
100%{
transform: translateY(10px);
}
}
Thanks for reading!!
I hope you loved this! Don't forget to support me by following.
Have a wonderful day💓.