If you use Google Chrome, you've definitely used some of the browser's extensions.
Ever considered how to construct one yourself? I'll demonstrate how to build a Chrome extension from scratch in this article.
What is a Chrome Extension?
A Chrome extension is a small software program that extends the functionality of the Google Chrome web browser. It is designed to enhance and customize the browsing experience for users by adding new features, modifying existing ones, or integrating with other online services.
Chrome extensions are built using web technologies such as HTML, CSS, and JavaScript, and they can interact with the content and behavior of websites.
Creating a Chrome extension is similar to creating a web application, but it requires a manifest.json file which we will discuss in the last section of this post.
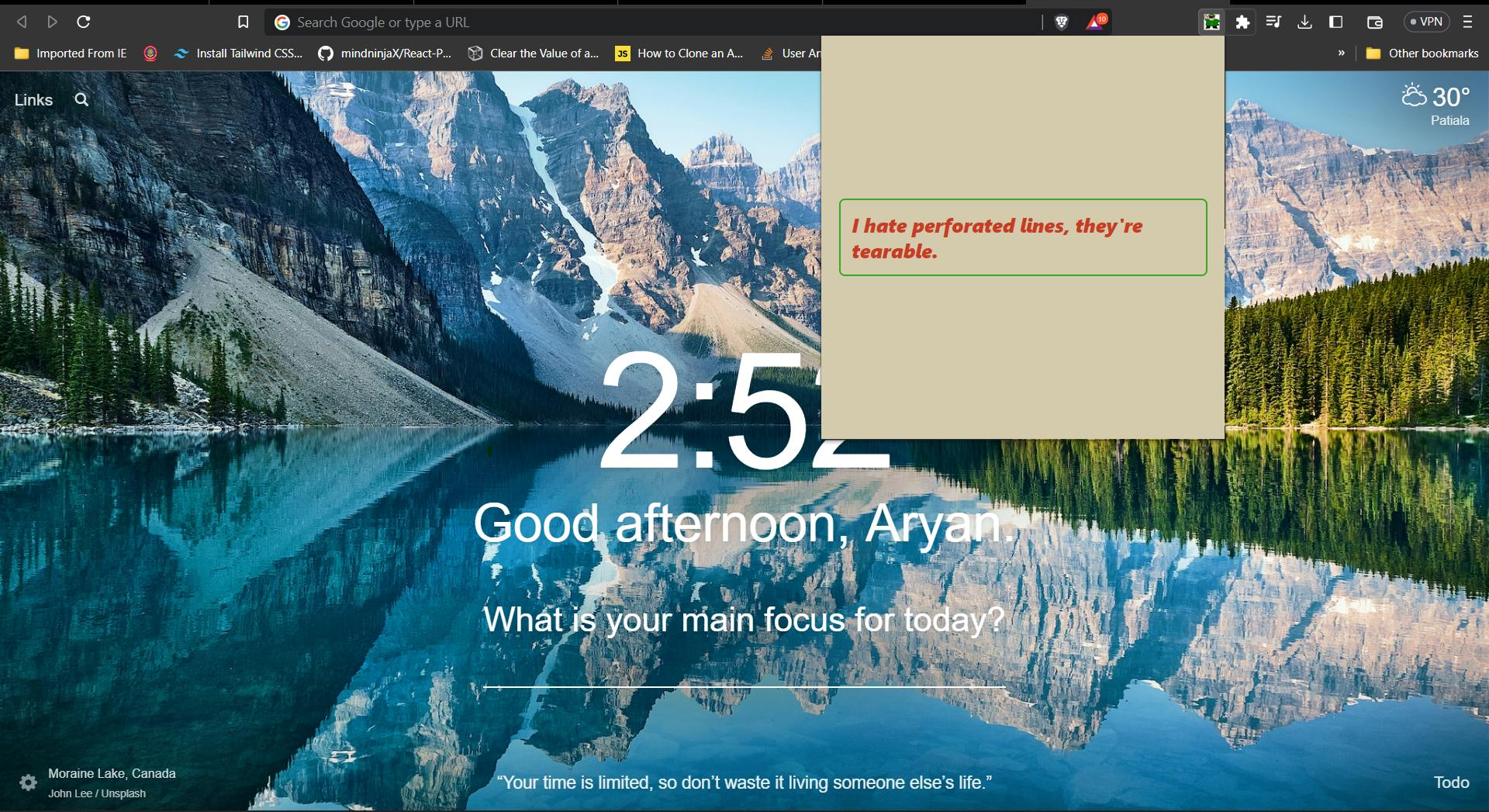
This is what our Chrome Extension Look Like.

As you can see, the above Chrome extension displays the jokes. We will be looking into how to create this extension in this blog post.
Here, we will be using the https://icanhazdadjoke.com/slack API in order to fetch data.
The complete source code of this project can be found on GitHub.
How to Create a Chrome Extension
First of all, we need to create a manifest.json file and later an empty folder where we will add our HTML, CSS, and JavaScript files.
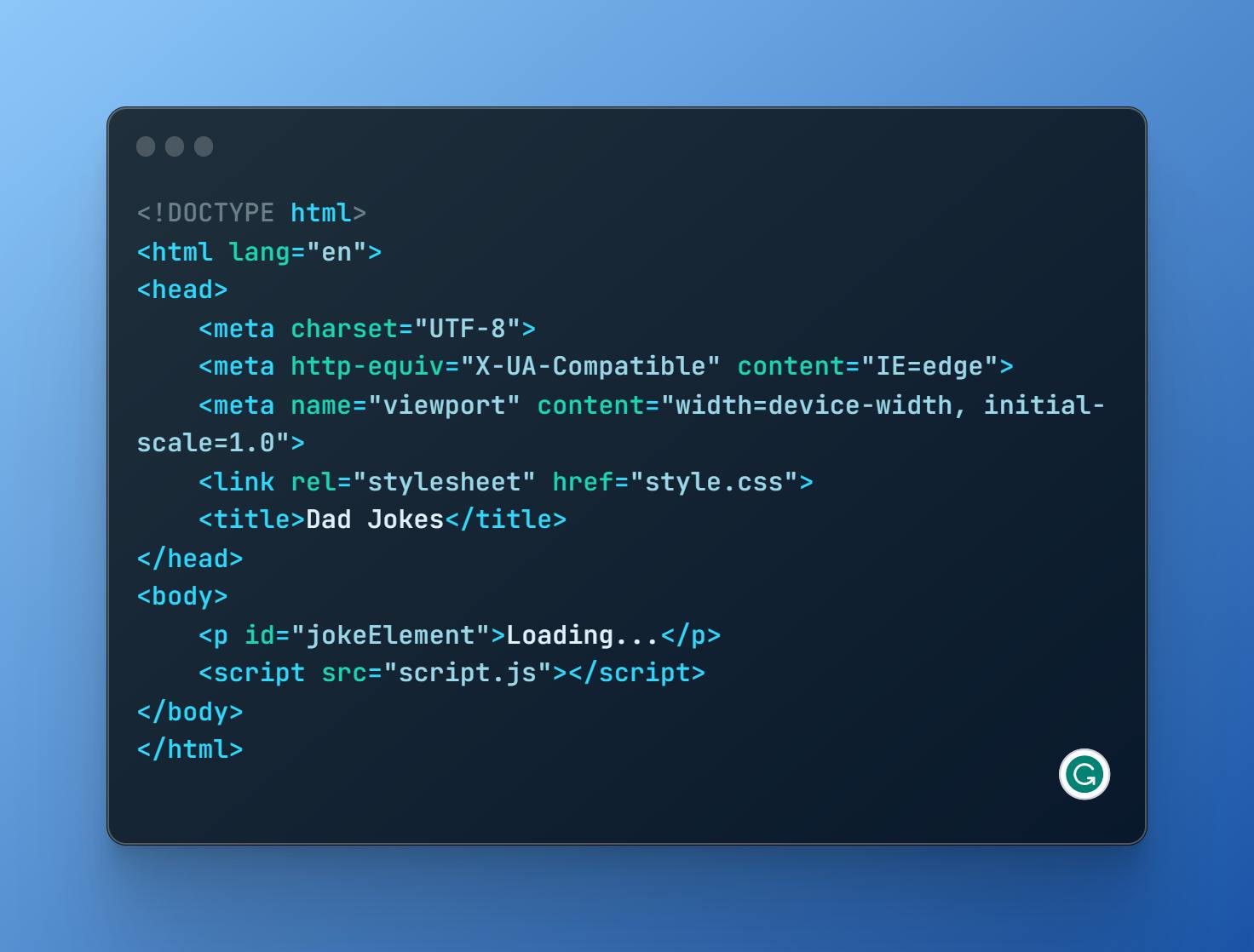
Inside the folder, let’s create a popup.html file with this HTML boilerplate code:

Now, let’s add a link to the HTML code in head tags.
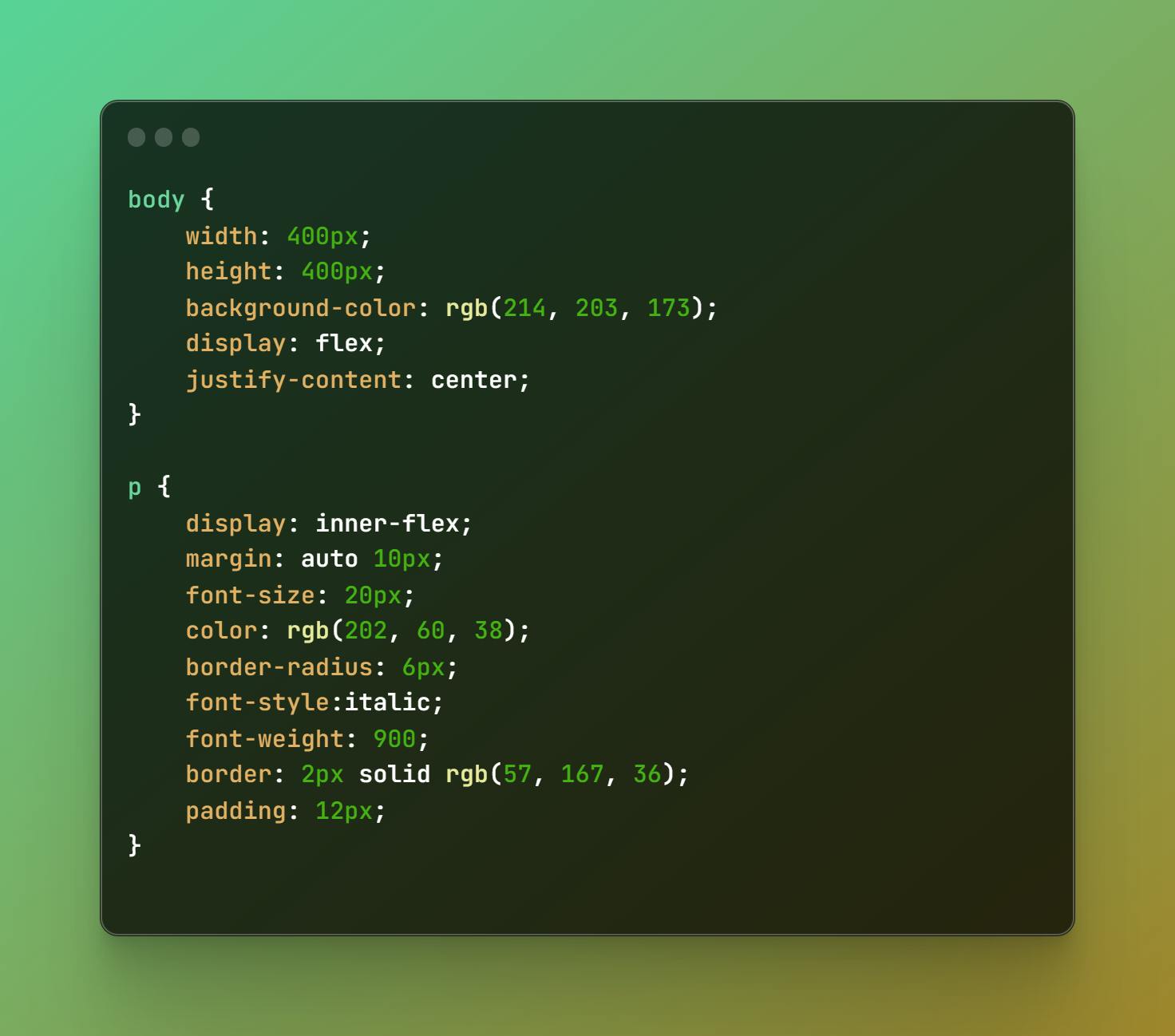
Let's add style to our code in the CSS file.

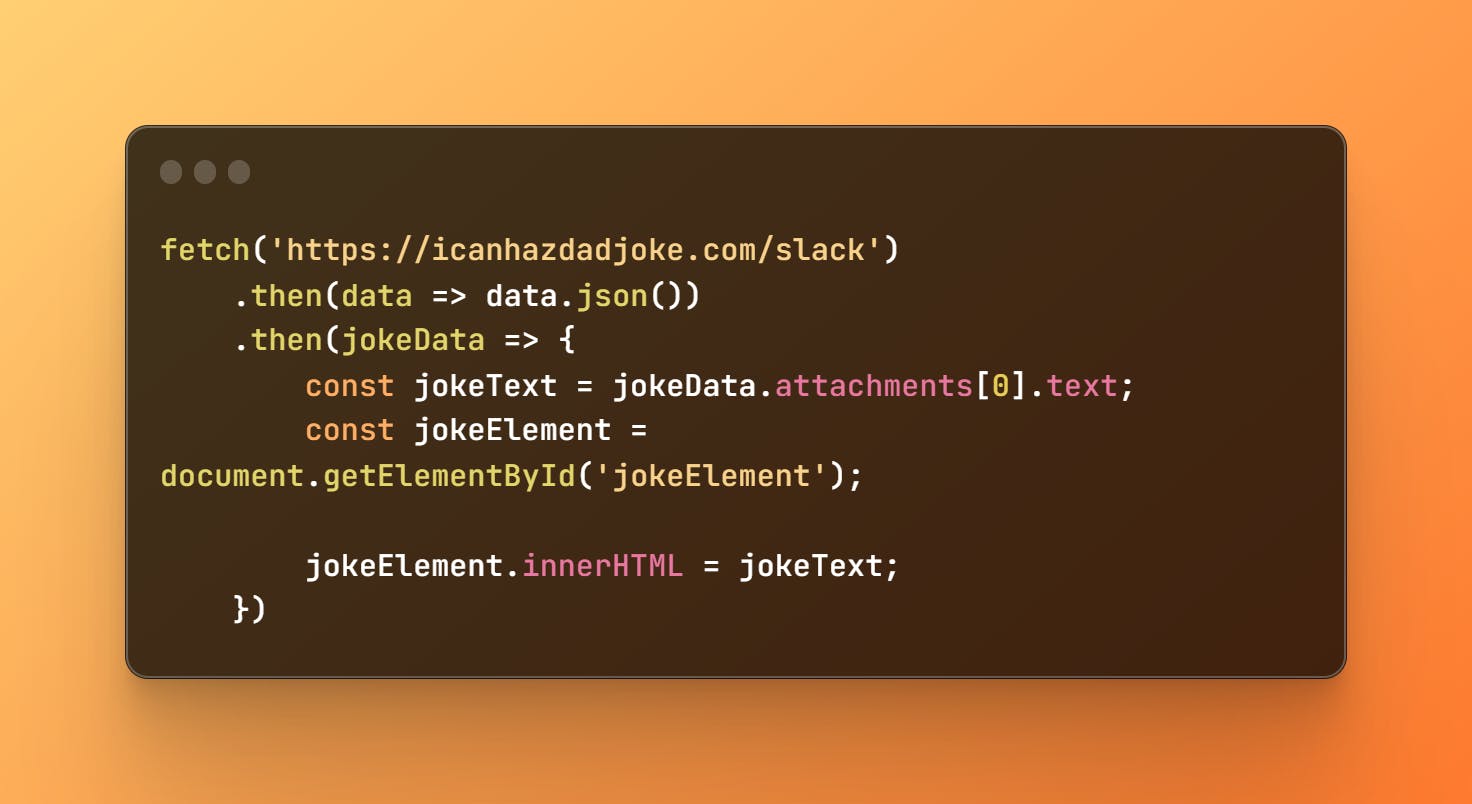
Let's create a script.js file and add the following code:

We are fetching our code from API by using fetch()
Here, we are using the async function called
fetchData.The data is being fetched from the API.
The JSON data is stored in a variable called
jokeData.
Manifest.json
As we discussed earlier, building a Chrome extension is similar to building any web application. The only difference is that the Chrome extension requires a manifest.json file where we keep all the configurations.
The manifest.json file contains all the necessary information about our extension that is required to build the Chrome extension.
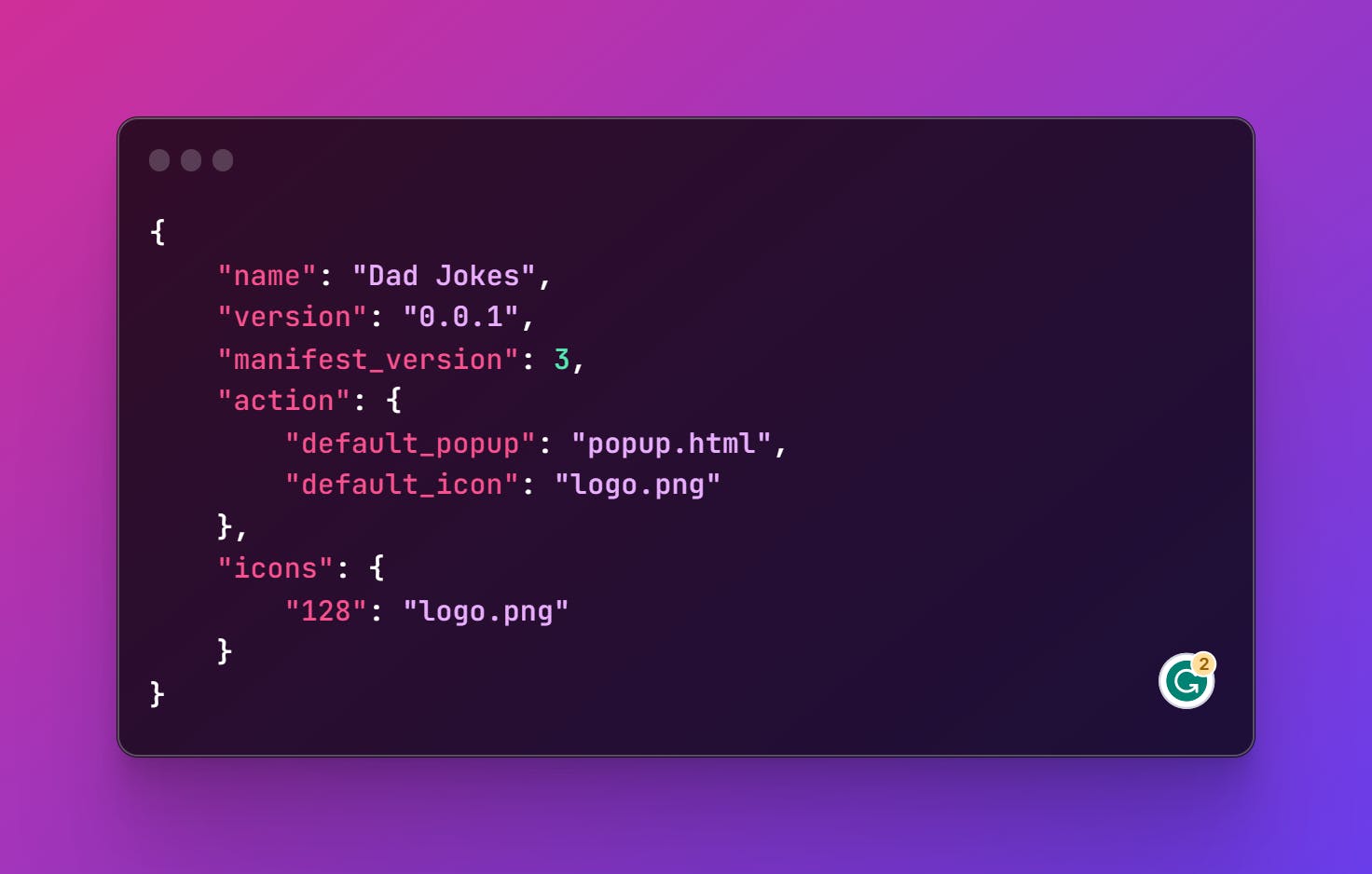
Now, let's create a manifest.json file and add the following code:

Our manifest.json file contains the value of name, version, manifest_version (3 in this case, which is the latest manifest version), action fields. In the action field, there's the value default_popup & default_icon that contains the path to the HTML file and logo which is index.html & logo.png in this example.
Since the manifest.json file has also been uploaded, we are now prepared to add this project as an extension in our Chrome browser.
After choosing Extensions, it redirects to the extensions page in Chrome. Make sure to enable the
Developer modehere.Once that's done, you need to click the
Load unpackedbutton which will allow us to load our project in the Chrome extension store.
Happy Learning!
Happy Coding!
I Hope you loved it!!💓then give a heart

