Hey Everyone,

I am Aryan Sharma and I hope you all are doing great!
This is the first blog in the JavaScript course for absolute beginners.
✍🏻I hope this blog will help you become good at JavaScript.
So, I am starting this blog. Let's get started!!

I hope you're familiar with HTML, you might think we have .html for writing HTML code and .css for CSS code but what for JavaScript🤔
Here we go...
The “script” tag
A JavaScript program can be inserted almost anywhere into an HTML page using the <script> tag.
Syntax:
<script>
//code to be executed
</script>
The alert element in the code is used to pop a message on the browser which we will cover later in the course.
<body>
<p>Before script tag...</p>
<script>
alert( 'Hello world!' );
</script>
<p> After script...</p>
</body>
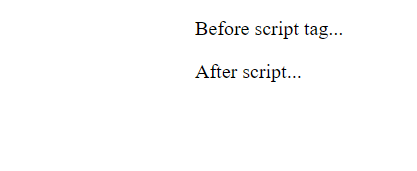
Output

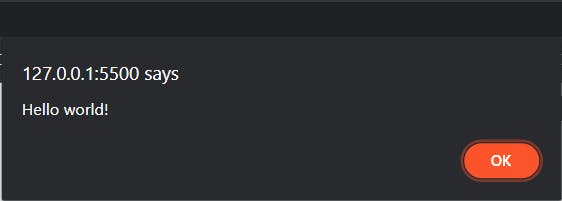
A pop-up window will be produced on the browser.
Clicking OK will output your HTML code.

External scripts
If we have a lot of JavaScript code, we should put it into a separate file for every different event or function.
Script files are attached to HTML with the src attribute:
The <script> tag comes with its attributes which decide the behavior of the tag. One example of <script> attribute is the src attribute which provides the path to the external script files.
<script src="/path/to/script.js"></script>
In the above code, we have linked the HTML file with the script.js file.
If we have a lot of JavaScript code, we should put it into a separate file for every different event or function.
Multiple files can be used and linked in the HTML code.
<script src="/js/script1.js"></script>
<script src="/js/script2.js"></script>
📌 Beware
We must choose either an external <script src="…"> or a regular <script> with code.
Both cannot be used together.
<script src="file.js"></script>
<script>
alert("Aryan Sharma");
</script>
Congrats🎉 here we have covered the Script tag part of our JS course.

Wait wait!!
Here we have tasks for you!!
TASKS:
\Show an alert.*
*Show an alert with an external script.
Hope you loved the blog❣️
See u in the next blog...